

求人は人材採用、ホームページはオンラインプレゼンスと顧客獲得、公式LINEは顧客とのコミュニケーションとマーケティングに重要です。これら3つの要素を活用して、パソコン苦手な経営者様もがビジネス成功へと強力サポートしていきます。
 パソコン講師
パソコン講師公式LINEの顔はリッチメニューですが、思ったように作れないとお困りではありませんか?



生徒さんたちにはデザインの苦手な方もいて、アドバイスしながら一緒に作ったりしています。



わかりやすく教えてもらえて、カッコいいリッチメニューでビジネス成功させたいです。


【当ブログ運営者】
- 対面600人のパソコン講師(フリーランスサポート)
- Prologue代表として、老舗求人代理店様より受注中。
- 前Benesseの先生&カウンセラー資格有り。
- ビジネスマンと違う初心者に教える目線のブログです。
- 100回同じことを聞かれても、笑顔で対応いたします。
【リッチメニュー】とはトーク画面下のリンクする画像のこと





LINE公式アカウントの「リッチメニュー」とは、トーク画面の下に常に表示される画像のことです。
【LINE公式アカウントのリッチメニュー】はスマホでタップするだけで、リンク先に行くのでとても便利な機能です。
画像をタップすると自動的に予約画面に行ける公式アカウントの「顔」と言っても過言ではありません。
クリックしてコンテンツへの誘導を期待できるからこそ、ポイントをよく考えた画像にする必要があります。
- 予約
- メニュー
- ホームページ
- お問い合わせ
- アクセス
- クーポン など
【リッチメニュー】の作り方


- 画像の構成を考える(表示したい項目を決める)
- 画像を選ぶ(大or小)
- 分割テンプレートを決めて、リンクを考えてデザインする
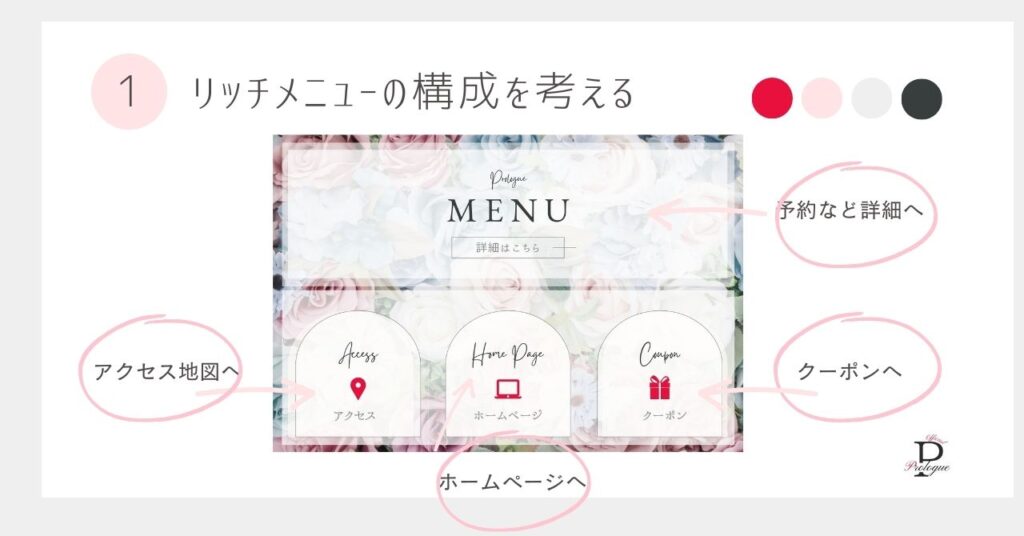
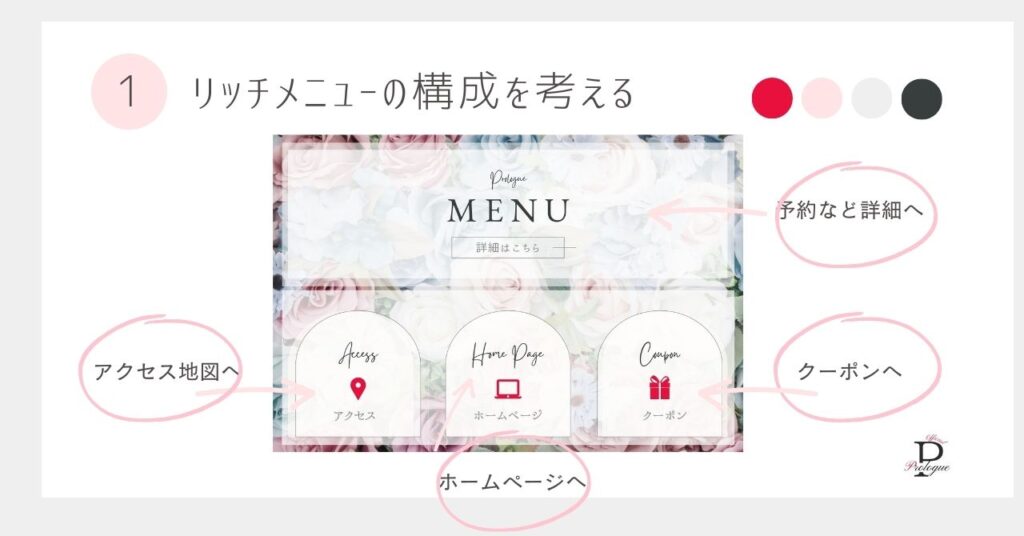
1.リッチメニューの画像の構成を考える





LINE公式アカウントの「リッチメニュー」で何を表示したいか構成を考えましょう。
ホームページや予約、お問い合わせなど集客を意識するのが大切です。
まずは、次の中から表示したいものを選ぶといいですよ。
| メニュー | アクション |
|---|---|
| リンク | ホームページなど外部へリンク |
| クーポン | 公式LINEで大人気のクーポンを表示 |
| テキスト | 文字を送信、予約、営業時間など |
| メール | お問い合わせなど |
| ショップカード | ショップカードを表示 |
| 設定しない | 何もアクションしない |
2.リッチメニューの画像サイズを選ぶ





LINE公式アカウントの「リッチメニュー」のサイズは「大」と「小」の2パターンあります。



おすすめは「大」の2.500px×1.6386pxが綺麗です。
| リッチメニュー「大」 | リッチメニュー「小」 |
|---|---|
| 2.500px×1.686px | 2.500px×843px |
| 1.200px×810px | 1.200px×405px |
| 800px×540px | 800px×270px |
「大」と「小」には、3種類のサイズがあるのは、解像度の違いです。数字が大きいほど綺麗な画像ですが、読み込みに時間がかかる可能性もあります。
3.リッチメニューの分割デザインを決める





「リッチメニュー」のおすすめは、4分割と6分割がバランスよくて綺麗です。
4分割サンプル










6分割サンプル




5分割サンプル




「リッチメニュー」の作成について



「公式LINE赤アカウント」を作るには、画像などの作成もたくさんあります。AdobeやCanva Proを使うと、かんたんにオシャレな画像が作れますよ。
\「公式LINEアカウント」の設定や画像作成します/
当ブログの運営者のプロフィール
プロフィール


小粋(koiki)@LINEコーディネーター
- 対面600人のパソコン講師としてLINE授業
- Prologue Creative Office代表
- 100回同じことを聞かれても、笑顔で対応します。
- パソコン講師資格
- パソコンインストラクター資格
- Webデザイナー資格
- 前Benesseの先生
- カウンセラー資格有り
- パソコン指導
- 画像作成
- WordPress運営(SWELL・SANGO)
- など受注します。









コメント